Taufiksi Cara membuat link HTML ya hmm sepertinya emang kehabisan ide untuk membuat sebuah artikel wkwk. Aku akan beritahu bagaiman cara nak buat wang pos ni berdasarkan pengalaman aku.

Belajar Html 07 Cara Membuat Link Untuk Menghubungkan Halaman Web
Cara membuat Link Html.

. Mari kita prakteran temen temen bisa. Misalnya kita punya 2 heading level h1 yang letaknya berjauhan satu di bagian atas dan satunya lagi di. Cara Buat Link WhatsApp di Instagram.
Ternyata ada cara untuk membuat hidangan kari hanya dalam kurang lebih 30 menit. Lepas tu akan keluar page yg mcm kat bawah ni. Contoh diatas adalah membuat linkhyperlink dengan diarahkan menuju halaman web lain.
Cara Mudah Buat Link Group WhatsApp. 1 Links di HTML Hyperlink. Cara Membuat Link HTML Jembatan Antar Website.
It specifies a link on the web page or a place on the same page where the user navigates after clicking on the link. Dari daftar Menu yang ada di sebelah kiri klik Customization Basic info. Cara Buat Link WhatsApp Direct Message Edisi 2022 February 1 2022.
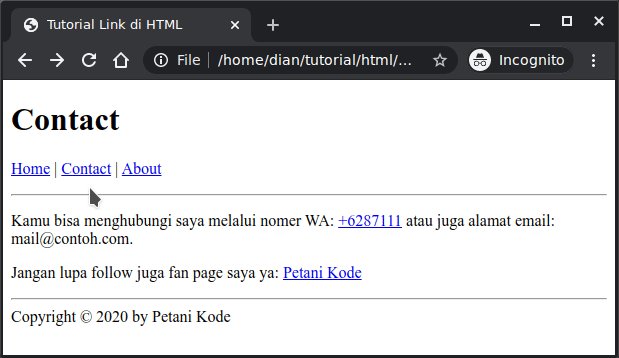
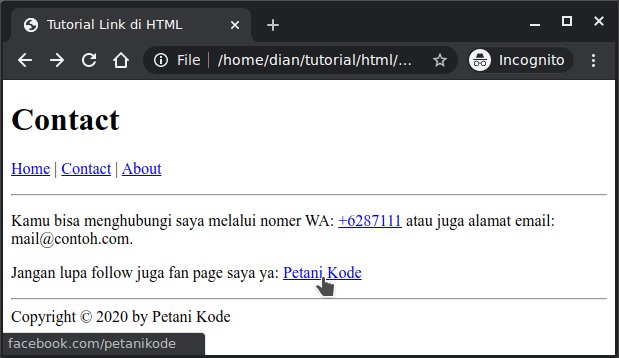
5 Link di HTML Link Gambar. Cara Buat Resepi Kuih Cakoi Rangup. Membuat link di HTML.
Membuat Link di HTML. External Link Absolute Link ini merupakan link yang diarahkan menuju suatu halaman website dengan domain yang berbeda. Di HTML link dapat dibuat dengan tag.
Tutorial Cara Membuat Berbagai Macam Link HTML Lengkap. Menggunakan kata kunci judul kitab. Tag selalu diikuti dengan atribut href.
Menetapkan Sistem Pemilihan Pemenang. Tunggu sampai sistem berhasil. Ini tips untuk tulis body copy yang baik.
Selain sebagai pembantu pengkodean CSS dan Javascript atribut id juga bisa berfungsi sebagai penanda bagian dari halaman web. Untuk membuat link ke bagian lain di satu dokumen HTML kita gunakan atribut id. Objeknya dapat berupa teks atau gambar.
9 Lanjutan URL Absolut dan URL Relatif. Saat href membuat hyperlink ke halaman web lain link HTML tidak akan berfungsi sebagaimana mestinya tanpa href. 3 Link di HTML Atribut target.
Cara membuat link di html kita mulai dengan tag a. The target attribute specifies where to open the linked document. HttpsyoutubelYuab0Gz-xo tutorial cara membuat link HTML tanpa pindah halaman.
Di tag ini terdapat atribut yaitu href nah di sini kita akan meletakan alamat yang akan kita tuju. Atau bisa juga klik Insert Link. 4 URL Absolut vs.
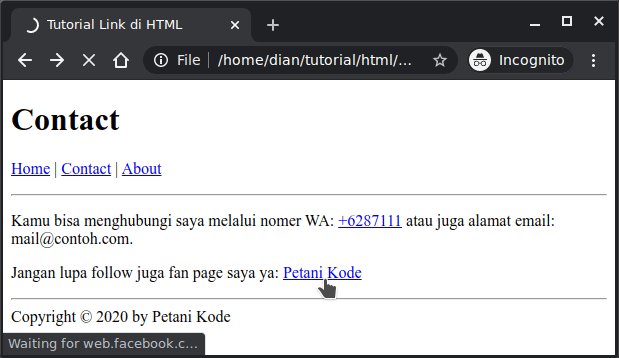
Cara Nak Buat Link Telegram sa_Messiah657 June 10 2022. Jika file indexhtml dibuka di web browser kemudian teks Link ke single di-klik maka akan membuka file singlehtml. By default the linked page will be displayed in the current browser window.
Hyperlink yang sering di kenal dengan link yaitu menghubungkan antara satu dokument dengan dokumen yang lain pada HTML. 7 Tombol sebagai Link. Postingan kali ini melanjutkan artikel tentang Pengertian Kelebihan Jenis Dan Kegunaan Link HTML yang akan membahas contoh penulisan link dalam HTML.
Add a link styled as a button with CSS properties. Href inilah yang memuat alamat yang dituju. Nak belajar cara buat link whatsapp samada link whatsapp yang menunjukkan nombor telefon atau link whatsapp dengan nombor yang disembunyikan.
Tutorial Cara Unblur Nota-Nota tanpa membayar. The target attribute can have one of the following values. A href attribute is the required attribute of the tag.
2 Links di HTML Sintaks. Style the link as a button. Cara Mudah Tulis Rujukan Format APA System pada Word 2010.
Cara Membuat Link HTML Pada Sebuah Website. Cara Buat Link DownloadMuat turun Sunday September 06 2009 Tutorial Blog No comments Hari ini ada seorang pengunjung laman blog jqafskbr yang bertanyakan tentang bagaimanakah cara nak buat Link Download seperti di laman blog tersebutOk di kesempatan ini dapatlah saya terangkan serba sedikit cara-cara nak buat link tersebut. Hyperlink atau link sering digunakan untuk menghubungkan suatu halaman website ke halaman yang lain.
Cara Nak Buat Mihun Goreng Sedap. Elemen yang menjadi link nantinya dapat diklik yang mana selanjutnya akan mengarahkan kita ke halaman yang sudah ditentukan. Dari script diatas kita telah berhasil membuat sebuah link atau yang biasa disebut hyperlink pada HTML.
Contoh diatas adalah konsep jika kita mau membuat link menuju website blog dunia coding. Link atau tautan adalah objek yang memiliki tujuan alamat tertentu. Link atau hyperlink itu ditulis dengan menggunakan tag sebagai pembuka kemudian ditutup dengan menggunakan tag.
Kurang lebih konsepnya seperti ini gaess. Example of styling a link as a button with CSS. Mula-mula kena daftar online sebagai pembayar cukai Perlu daftar kat website LHDN di e-Daftar pergi dekat link borang pendaftaran online.
Atribut pada Link HTML yang Paling Banyak Dipakai 1. Untuk membuat link di HTML kita perlu yang namanya tag. Pin On Nak Kurus Cara Buat Link Telegram Direct Message Join Channel Link Direct Ke Chatting Keptennews Com How To Create A Join Chat Link For A Channel In Telegram Public How To Create A Poll In Telegram On A Pc Or Mobile Device.
Berdasarkan jenisnya link dibagi menjadi 2 yaitu. Opens the document in the same. Cara Nak Penulisan Rujukan Internet Yang Betul Get link.
Penulisan karya tulis dalam format apa style. Saya layak dicukai apa nak kena buat. Contohnya jika kita membuat file indexhtml dan ingin membuat link ke file asushtml maka kita harus menulis nama foldernya terlebih dahulu yaitu laptop kemudian tanda lalu nama filenya yaitu.
Mengenal Link di HTML. Tujuan link berada dalam folder. Kebiasaannya format ini sering digunakan untuk kita buat rujukan dalam assignment tesis dan sebagainya.
HTML Links - The target Attribute. Belajar HTML Membuat Hyperlink Pada HTML. Atribut href berfungsi untuk mendefinisikan alamat URL target untuk link HTML membuat kata ditandai atau frase yang dapat diklik.
To change this you must specify another target for the link. Href singkatan dari hypertext reference. Tapi mau gimana lagi kan sebenernya sih masih banyak hal yang ingin di sampaikan akhir akhir ini juga sedang banyak sekali kegiatan.
6 Link ke Alamat Email. Bila dah sah korang akan dapat nombor permohonan. Tujuan dari hyperlink ini membuat sebuah teks atau gambar yang ketika diklik akan di alihkan ke halaman tertentu yang sudah di tetapkan dalam penulisan hyerlink tersebut.
Updated on 26 Maret 2022 Taufik Nurhidayah. By Nimas Posted on May 16 2022. Disebutkan bahwa Kelebihan utama dari dokumen HTML adalah kemampuannya untuk memberikan link.
Cara membuat internal link. A tersebut adalah singkatan dari anchor.

How To Link One Page To Another Page In Html Using Notepad Youtube

How To Link One Page To Another Page In Html Using Notepad Youtube

Belajar Html 07 Cara Membuat Link Untuk Menghubungkan Halaman Web
0 Comments